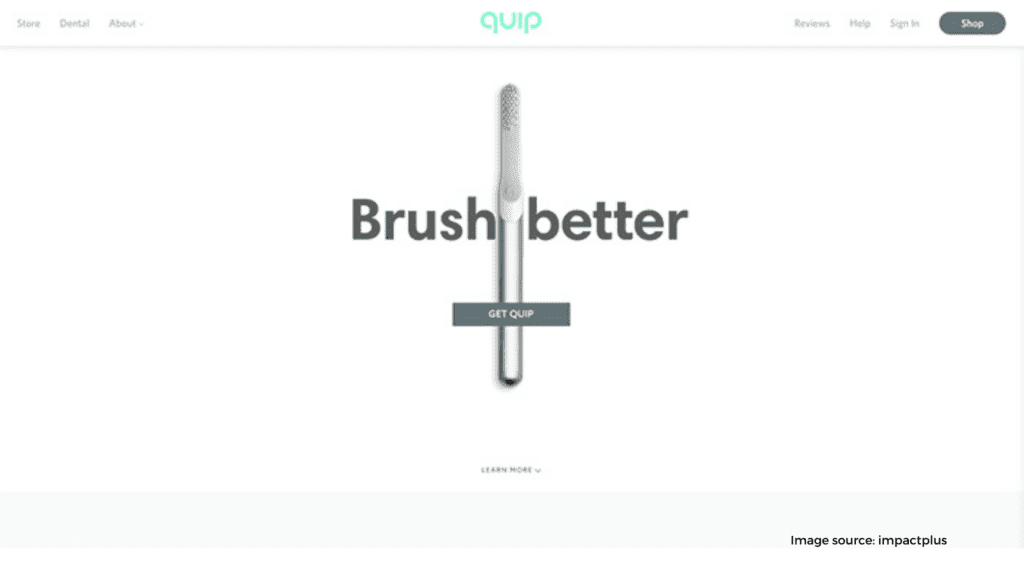
Is it possible for your visitors to figure out what your firm does in just five seconds after landing on your website? Is it feasible for consumers to find their way to the blog if they need help? Are you sure that the pricing structure is simple to comprehend?
If you’re getting a lot of ‘no’ responses to these questions, it’s probably time to reconsider your site’s design and optimization.
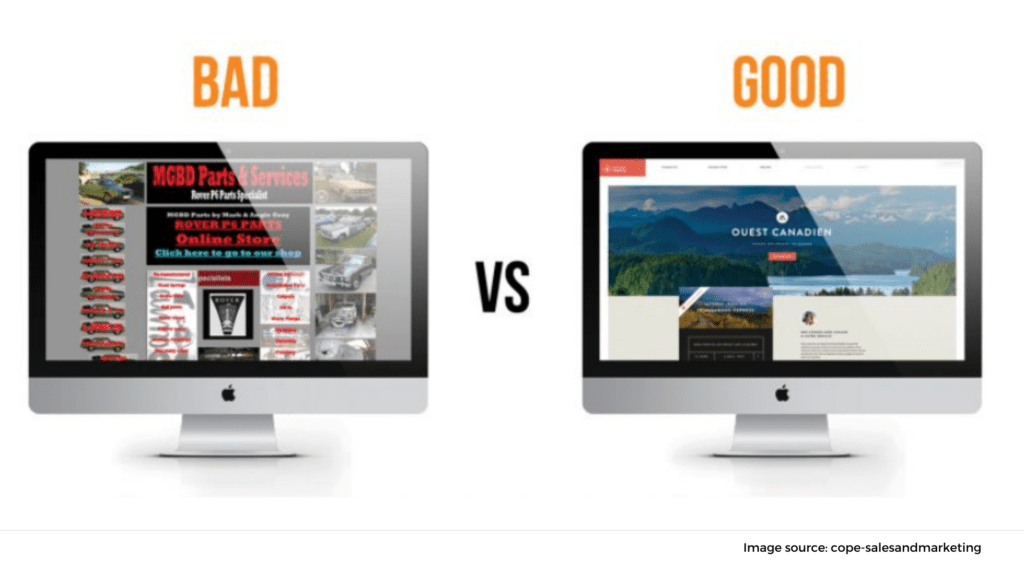
A good website succeeds when it has a design that promotes your website’s user experience, functionality and complements your content.
It’s all too easy to overlook these factors while focusing on the more essential tasks, assuming that they’re the lowest items to worry about regarding website maintenance. However, a website with high-performing content and an excellent user experience requires balance.
The last thing you want is to spend time creating unique content for your blog or service pages only to have it go unnoticed because of poor design, navigation problems, or a complex layout. Conversion opportunities may be lost as a result of all of these things.
So, what should you know before you can start improving your website’s design?
To respond to that, here are 12 website design tips to get you started on the right track and keep visitors coming back.

1. Have a plan
Once you’ve acknowledged that your site most likely needs some changes, it’s time to work your way backward and develop a strategy for addressing them.
Start by mapping out your client journey, from the first time someone visits your website to the moment they become a customer.
Consider which page elements they’ll look at, what information they’ll read, and what offers they’ll convert on. Understanding this will assist you in developing a website that successfully nurtures leads throughout the sales funnel.
You can always interview your consumers if you’re having trouble compiling this information or if you don’t have a CRM that makes gathering it easier. Invite them to sit down for 15-30 minutes and answer a few questions.
Then, following this information, use it to map out your plan. This will assist you in determining the critical touchpoints of your website and the parts of your users’ sites that they frequent.
You should identify the emotion, thoughts, goals, pain spots, and opportunities each touchpoint needs to stimulate.
Starting your customer journey map will assist you in providing answers to these questions and better solidifying your design process.

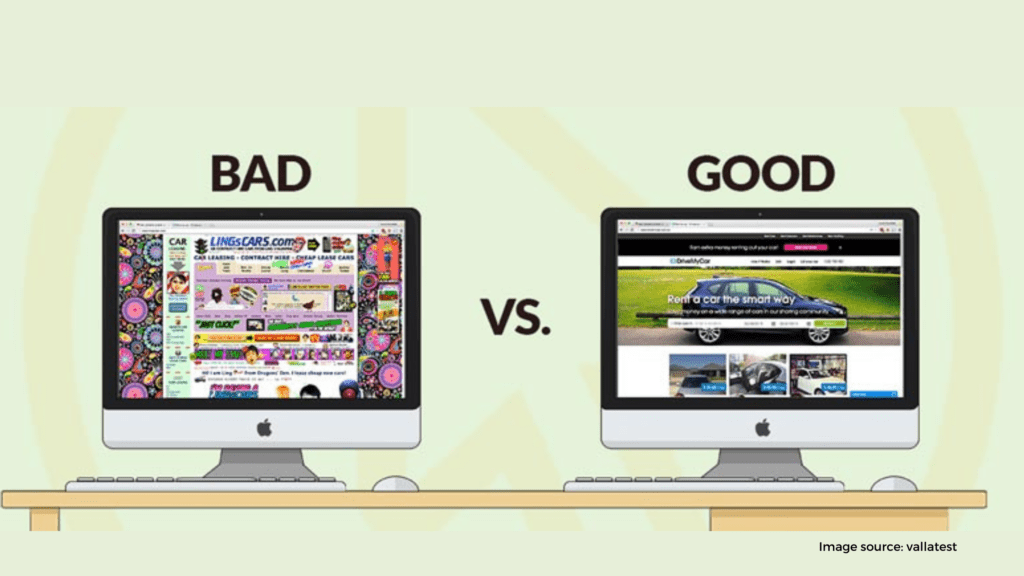
2. Remove distractions and reduce friction
Specific components on your website will detract from the value and message you’re trying to get across. Complex animations, too long material, and “stocky” website pictures are just a few examples of things that will distract customers.
With an audience with a limited attention span, you must make clear what your user will learn on the page they’re visiting, and your design must not detract from this.
This begins with establishing a firm foundation of brand standards to build on. This should include your font types, text color, images, iconography, and logo usage.
Without this, brands struggle when designing pages. You’ll start to notice strange color schemes and varying font sizes and styles, which may distract from your message or cause visual confusion for those trying to convert.
It’s also critical to avoid using too many on-page interactions or animations. For example, if you’re scrolling through a website and notice every button flashing, or a portion of icons with its animation, it might be distracting.
Consider how you want people’s attention to be drawn to your page and in what order it should flow naturally.

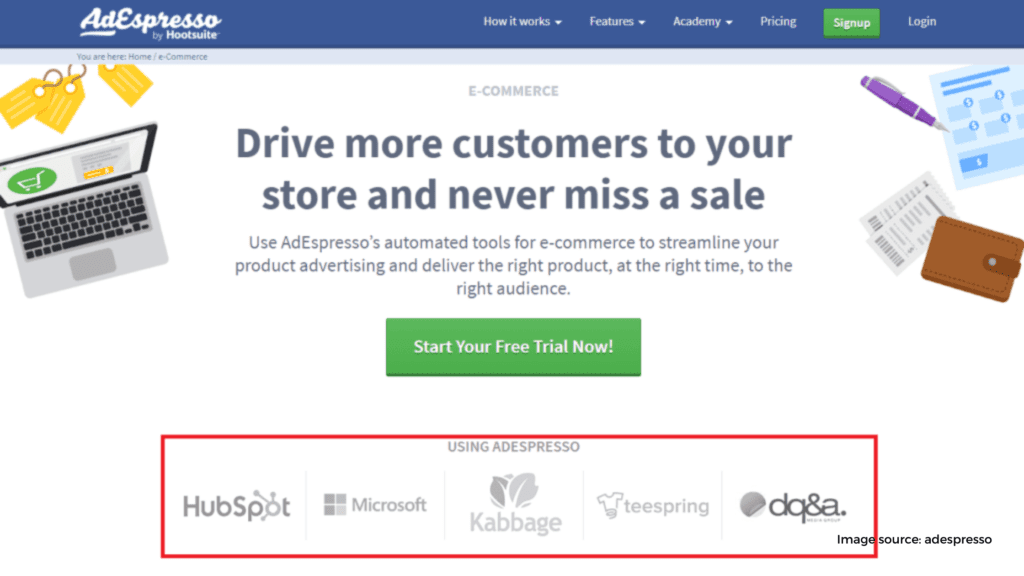
3. Add social proof
If you shop like the average person online, you’ll probably go for items with a lot of four to five-star reviews from individuals who used the product.
In reading these reviews, we gain faith that the product will live up to its claims and needs, which motivates us to purchase it.
The same effect is applied to your service or product and website. If you’re able to give visitors trust in your website, they’ll be more likely to stay and purchase.
This can be done by adding social proof throughout the site. Testimonials are an easy way to do this, but you can also include awards or printed media that speaks highly of your business.
Before you start, consider whether you want to text or video testimonials. Video testimonials have historically been shown to be the most effective. This is because the technique naturally keeps your user’s attention for longer and creates a stronger connection by allowing them to listen to opinions and view the faces of genuine people.
You may also include text testimonials. If done correctly, they can also help your users trust you.
For example, you can’t just include a string of text testimonials and a name alone. It’s less likely they’ll be accepted as fact since users will be left curious about what organization they work for, their job title, and how this individual appears (for visual verification that the person is genuine).
We propose placing testimonials on your website’s homepage, service pages, and/or on a dedicated testimonial page that you may find in the navigation.
Testimonials may improve the user experience and increase trust with your prospects before they become customers as long as they are authentic.

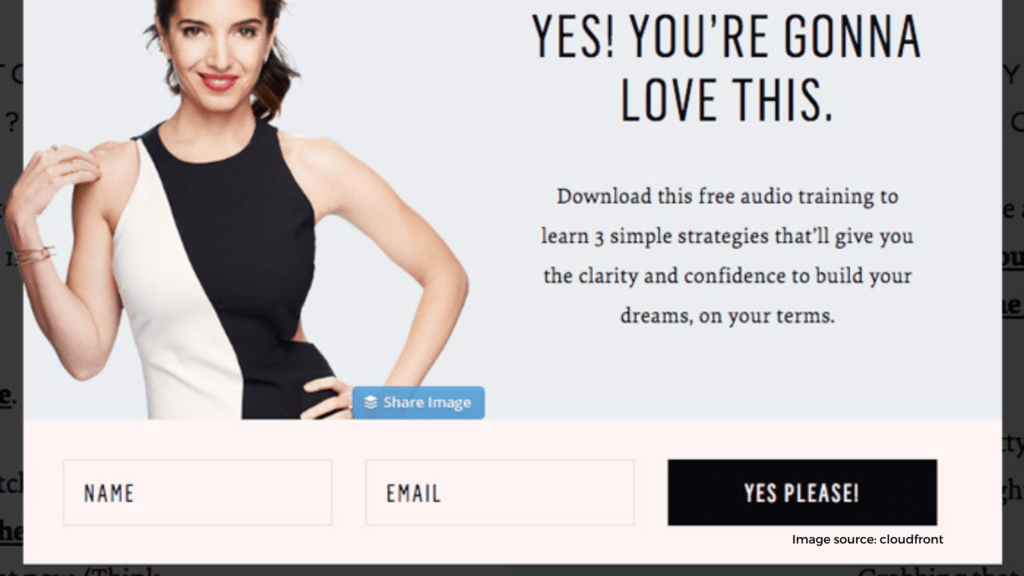
4. Implement calls to action
You must guide your visitors to locations on your website that will help them convert once they have arrived at your site (most likely via the blog or home page). People need convenience, therefore making things simple for them. Guide them in the right direction, so they don’t have to waste time looking for what they’re searching for.

Use strategically placed call-to-actions on your website in light of this to utilize them in places like the top right corner of your navigation, below sections that need action, and at the bottom of your website pages.
But don’t forget about your buyer’s journey. It’s tempting to overwhelm visitors with the most bottom-of-the-funnel (BOFU) call to action wherever they go, but if someone isn’t ready to buy, they’re unlikely to take any action.
Instead, you should try to meet your user where they are on the page they’re on.
If someone sees a blog post about the material utilized to build a custom closet, they are more likely to educate themselves and become aware of their issue. Instead of hitting them with a ‘contact us’ call-to-action, offer them one to read an introductory guide on special closet construction materials. They’ll be more inclined to convert since it’s something they’re already aware of.

5. Use the right stock photos
We always advise using original photos on your website, but if that’s not an option for you, there are ways online to enhance the photo selection process.
Stock images save you the time it takes to generate your pictures, but many websites feature stock photos that are cliche? You’ll also discover many other businesses using the same imagery, which isn’t good for your reputation.
Customers will project their own negative experiences onto these stock images, lowering trust and adding friction to the conversion process.
So, when purchasing stock pictures, avoid using these cheesy photos. Instead, these are the photos of people high-fiving with exaggerated smiles, audiences looking at the camera, business executives in superhero costumes, and groups of suited individuals leaping into the air.
When was the last time you saw individuals in these scenarios outside of a movie or TV show?
Look for images that depict realistic scenarios in well-lit settings instead. This might be people meeting at a conference table in business casual attire, over-the-shoulder shots of individuals typing on a laptop, or individuals drawing on a whiteboard in an open space. This is what others will start to believe to be authentic. Rather than studios, look for natural images and ones in real-life settings.
This will help to give your brand a more realistic feel and ensure that the photos are appropriate.
Putting your brand’s image and how you want others to view it in the forefront of your mind will assist you in better representing it.

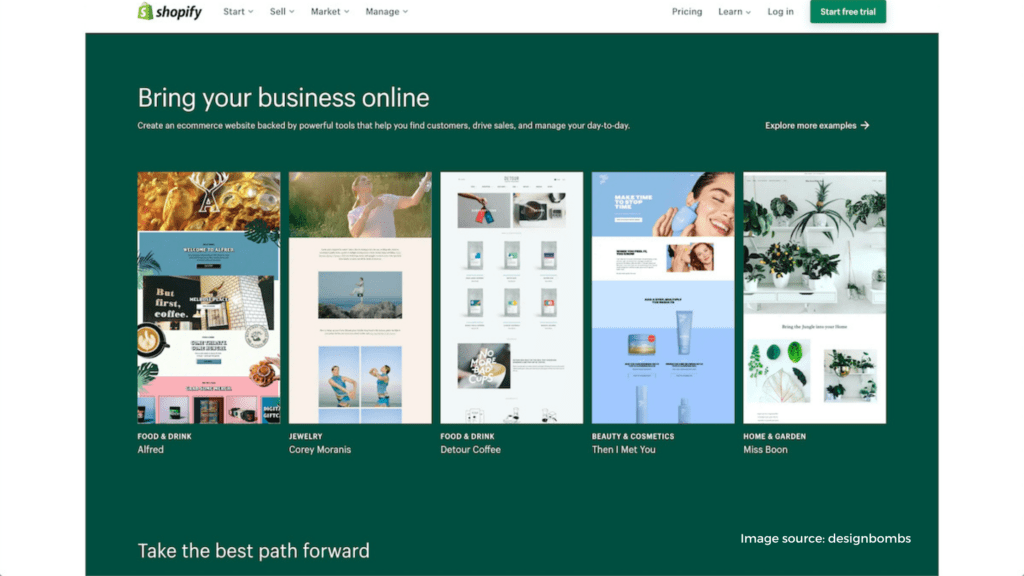
6. Organize navigation in web design
Navigation is important when it comes to website creation. It’s the map that shows where users may go once they’ve arrived at your site. It’s how visitors can easily discover more about your services, goods, blogs, and so on.
There’s nothing more frustrating than a website with unorganized or perplexing navigation. Poor design methods such as overfilling your navigation, employing vague or confusing hypertext, and lacking organization might make it difficult for visitors to locate where they want to go.
New visitors will quickly leave your site if they don’t see what they’re searching for. Instead, they will undoubtedly bounce and seek a better user experience on another website.
When improving your website’s navigation, it’s essential to ensure that your visitors can easily navigate what they’re looking for. This includes streamlined content, navigation structure, and adaptable design to ensure a consistent user experience across all platforms.

In other instances, an informative post may be included to give further descriptions about the page’s objective. The user knows that these links will send them to another page since the hover effect makes it clear they’re going to another site.
Visitors may be quickly directed to these sites with just a few clicks, so implement the same strategy (without overwhelming your navigation).
Users are more likely to visit many pages during their session, which means they spend more time on your site.

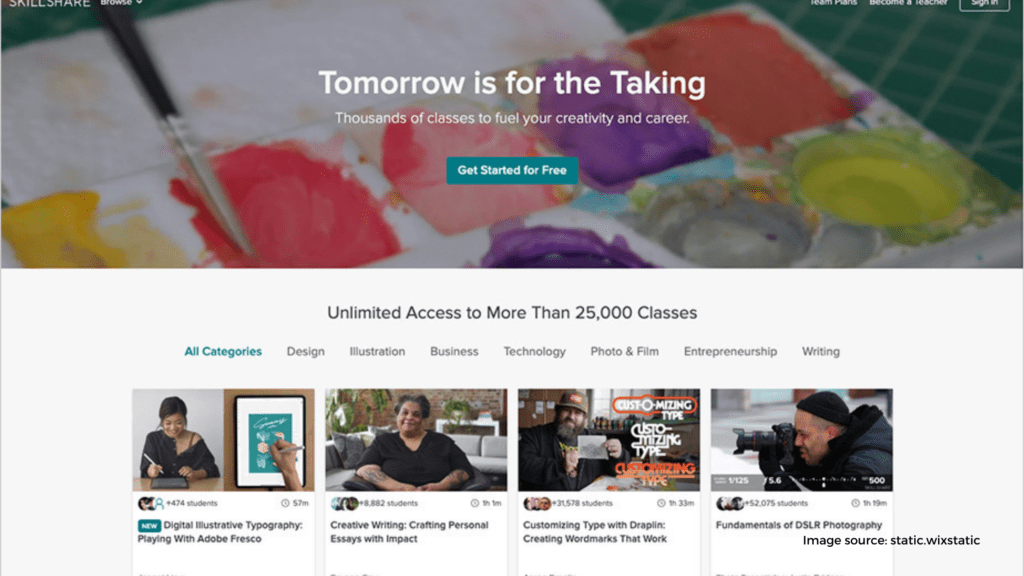
7. Let your visitors scroll on your homepage
There was a time when we were concerned about making our website pages too long, particularly the homepage.
This was due to the fear of users not scrolling, thus forcing them to compress everything they could into the most popular screen size people check their website with.
But those days are long gone. It’s in your best interest to encourage the user to scroll instead.
There’s also no need to be hesitant about making a more comprehensive below-the-fold experience.
Use your website’s homepage to your advantage.
The best rule-of-thumb is to include three to five sections that help newcomers and returning visitors find your site’s most important features.
What should these sections be like? This could go on forever, but a quick list of some of the more crucial elements that visitors expect include:
- Overview of services
- Value proposition
- Product features
- Intro videos
- About your company
- Testimonials
- Case studies/Success stories
- Content
By the end of the page, users will have a great well-rounded idea of what your business can do for them and how clients have liked using the platform.

8. Don’t be afraid of white space
Whitespace is an important design element that aids in the page’s breakdown and readability.
White space, also known as “negative space,” refers to the spaces surrounding elements on a page that are empty or lacking information or visual elements.
Whitespace also has an important role in designing and positioning website components.
For example, more space between elements may make them appear more distinct and direct the attention.
In comparison, less space can cause elements to be related to one another owing to their proximity.
Users can concentrate on each area of a website page one by one with the aid of this feature. It instantly informs them where each component begins and ends. This can help direct your user’s attention to vital information such as a call-to-action or value proposition.
9. Mobile optimization is a must
It’s crucial to optimize your website for mobile users these days.
If you don’t already know, mobile devices are overtaking desktops in terms of internet usage.
Therefore, mobile site accessibility is extremely important to note when improving your user experience design.
Google highlights mobile-friendliness in their search algorithm, ranking mobile-friendly websites higher than those that aren’t.

It’s critical to customize your site to meet the demands and desires of your visitors.
Ask yourself, why would someone go to my site on the phone? What would they search for? Is it possible for them to do such tasks easily due to their previous experience with me?
If your website isn’t performing well on mobile optimization, look at some mobile websites to learn how they’ve created frictionless user experiences.

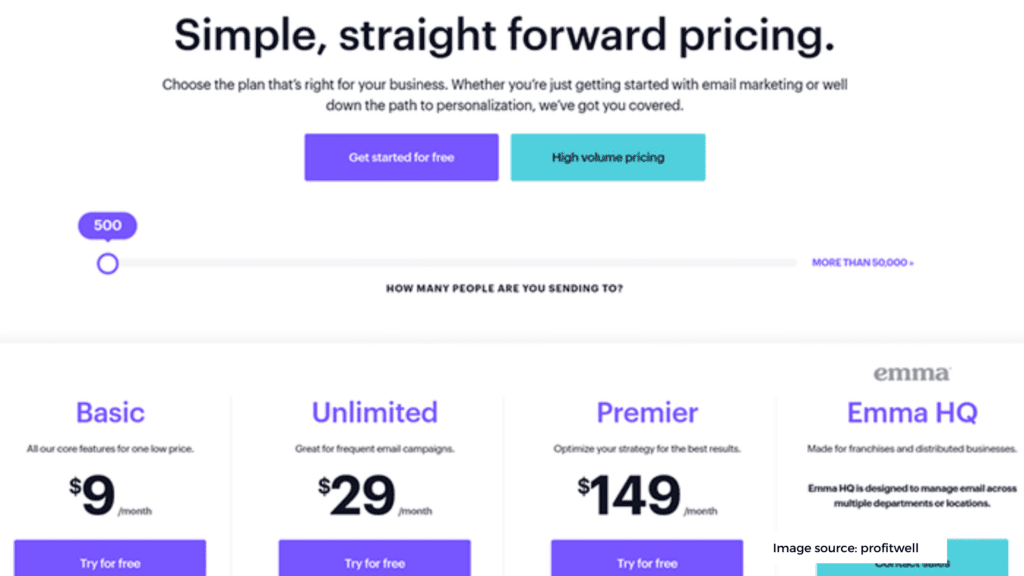
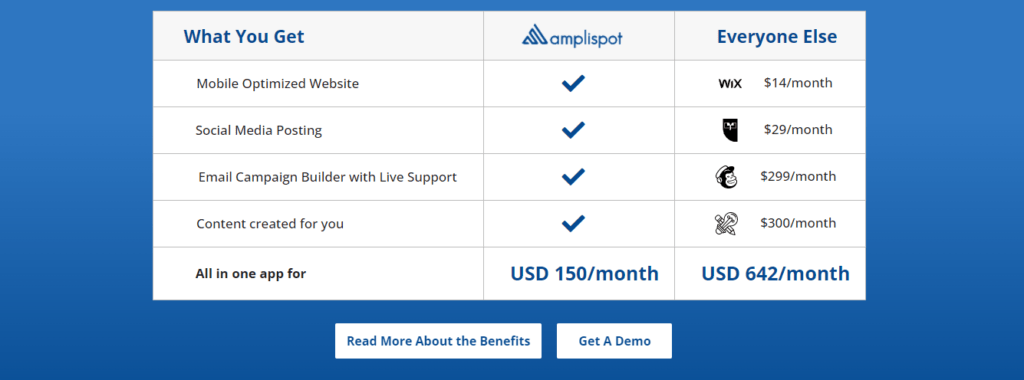
10. Make pricing easy to find
It is essential to include pricing on your website. It enables visitors to complete their research and ultimately considers themselves fit or disqualify themselves, preventing your sales team from wasting their time on someone who isn’t a good match.
You may be concerned that rivals will only try to undercut you and/or that your pricing is too difficult to display on your website.

Still, in reality, you should worry more about properly educating your prospects on the benefits of what you have to offer.
Someone simply seeking the lowest price without regard to quality isn’t likely to be a good fit for you, regardless.

11. Create a self-selection experience
Consumers who struggle with shopping on e-commerce platforms may benefit from using tools that assist them in making the best selections.
Users are brought to a series of questions using self-selection tools, which result in a certain sort of conclusion.
The results could be a customized quote, product, or an answer to a very high-level question (for example, ‘What is my personality type?’).
This makes it a lot easier for individuals to figure out which items or services are ideal for them without having to wade through your website looking for the answer.
For example, Amazon’s product suggestion selector is applied to certain goods on the site. When you like or dislike anything displayed, the tool immediately updates other items in the feed it thinks are closer to what you want.
While this may be a later project, it’s an essential tool that will distinguish your company from your competitors and provide a distinct experience for the target audience in your industry sector.

12. Test and iterate
Your website should be a dynamic, evolving extension of your company, not a static document.
As a result, there’s always room for improvement. Improving specific parts of your website might help you improve conversions, time on page, and pages per session, but knowing which solution would be optimal for your website is the tricky part.
This is where A/B testing comes in handy. For example, testing two-page variations against one another might reveal which sections cause difficulties for your visitors.
Your pages may be coming along nicely but include outdated information in other situations. A/B testing the page might reveal how much the page’s content affects session length or whether it increases conversions.
In some cases, you might want to test if design changes impact a page’s performance. For example, simple modifications such as color changes, headers, or improving content may significantly impact conversion rates.
Every month, keep an eye on these tests and tools to see how your modifications affect your page performance.
Checking often also allows you to make adjustments as soon as possible rather than later if things are going wrong.

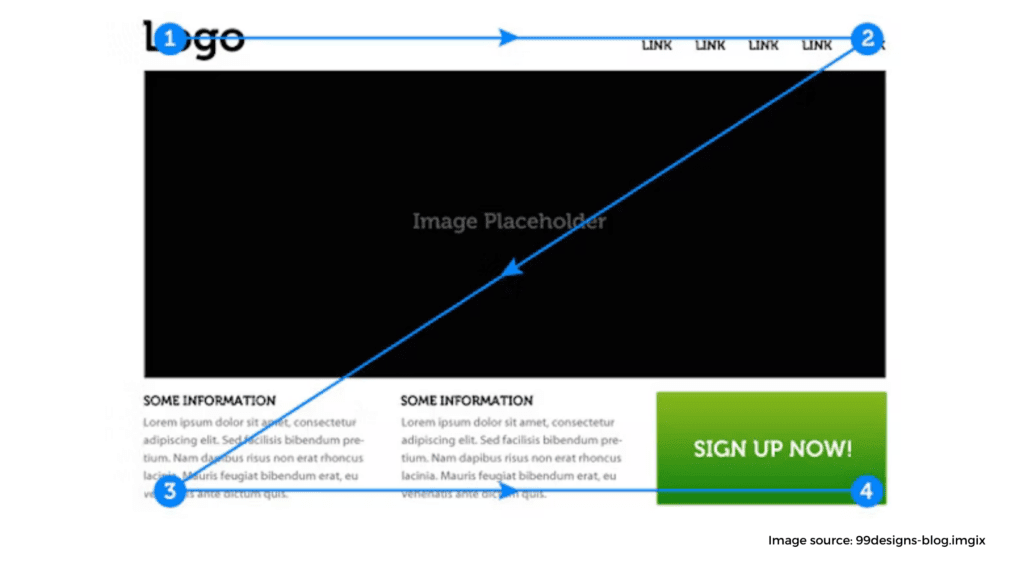
13. Visual hierarchy to improve website design
It’s important to make your website easy to navigate for all visitors. This can be achieved by following visual hierarchy principles.
Visual hierarchy in web design is a concept that describes the way data is arranged on a web page, typically in descending order of importance or priority.
It’s a popular technique to help improve page performance and user experience because the visual cues will guide visitors to explore pages further.
Key takeaways
Taking the time to apply these web design tips on your professional website may result in a significant increase in your website’s performance, experience, and consumer conversion rates.
After reading through these ideas, you may be already thinking that the larger project is to update your website with a responsive design.
So, whether you’re not certain if a website redesign is appropriate for your business or simply want to know what it entails, consider getting assistance from an experienced web designer.
There are many reasons to employ a web design firm apart from the knowledge, skills, and experience they offer in terms of designing websites.
The web design industry has experienced significant changes over recent years. Web designers today utilize multiple methods for website development in terms o
This will leave you that much more ahead of the game when a website redesign debate arises in your firm, and you’ll feel more comfortable with what has to be done.