In modern B2B sales, interest peaks briefly and fades quickly. Teams that respond within minutes often shape the conversation, set expectations, and move opportunities forward. Clear response ownership, thoughtful use of automation, and timely human follow-up turn speed into a durable advantage.
Solutions

Enterprises & Channels

Small Businesses

Industry
Enterprise‑Grade, Last‑Mile Growth
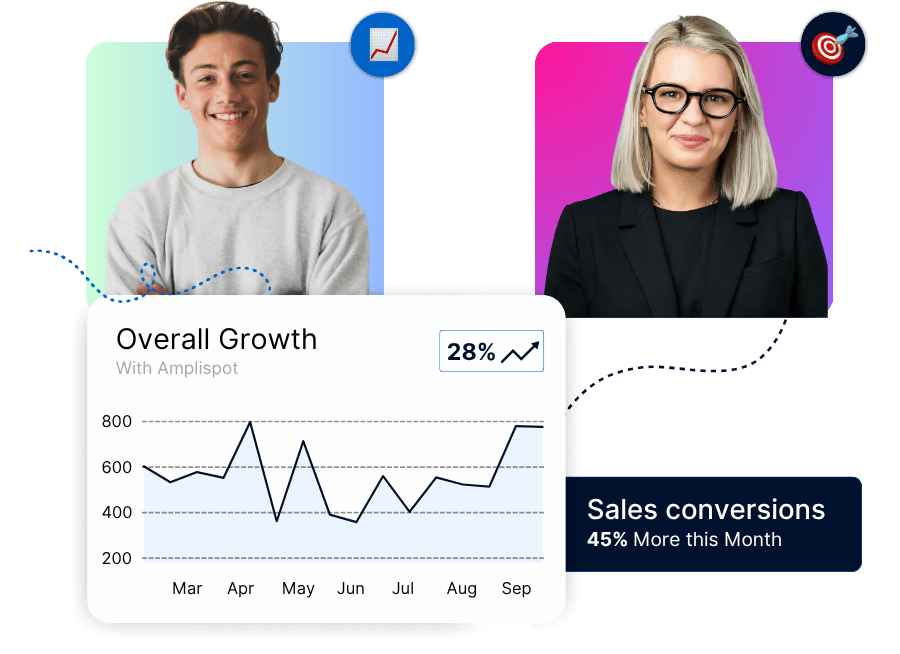
Orchestrate branch‑led outreach, keep your channel trained and updated, and close the adoption gap with nudges and gamification.
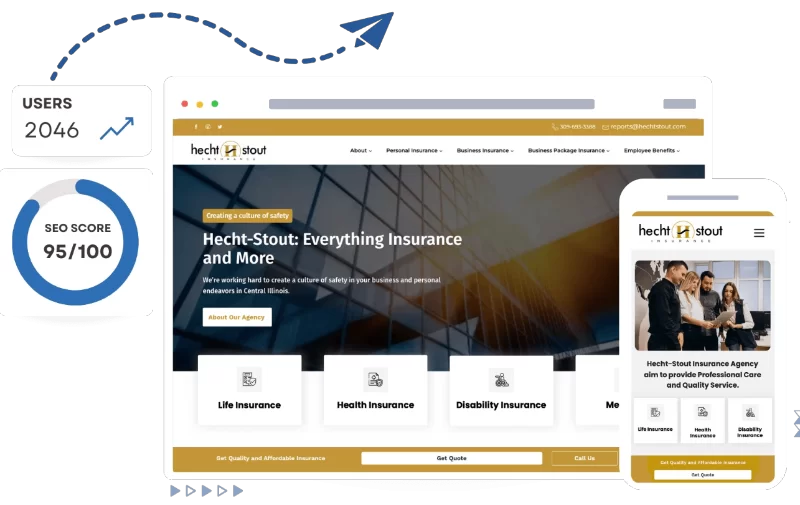
Learn MoreModern Marketing That Actually Ships
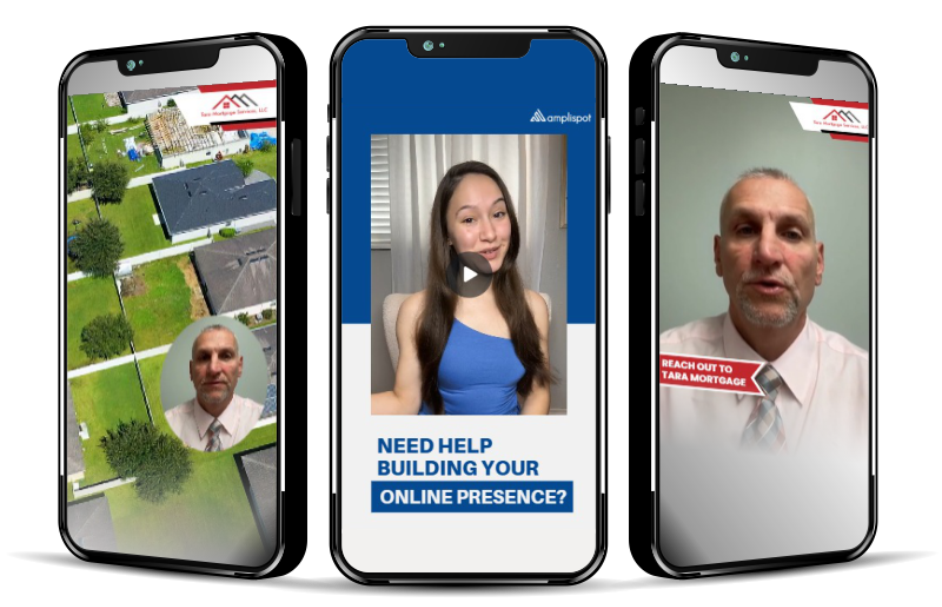
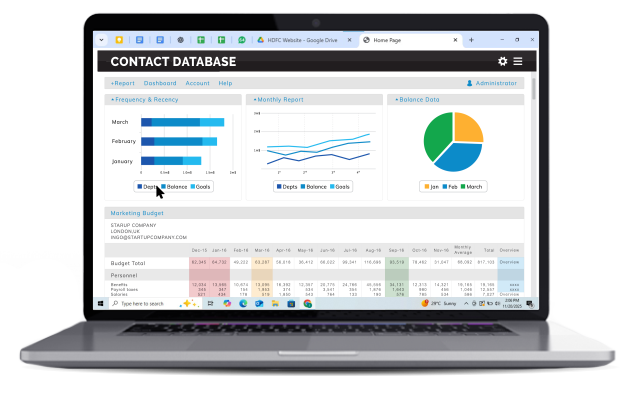
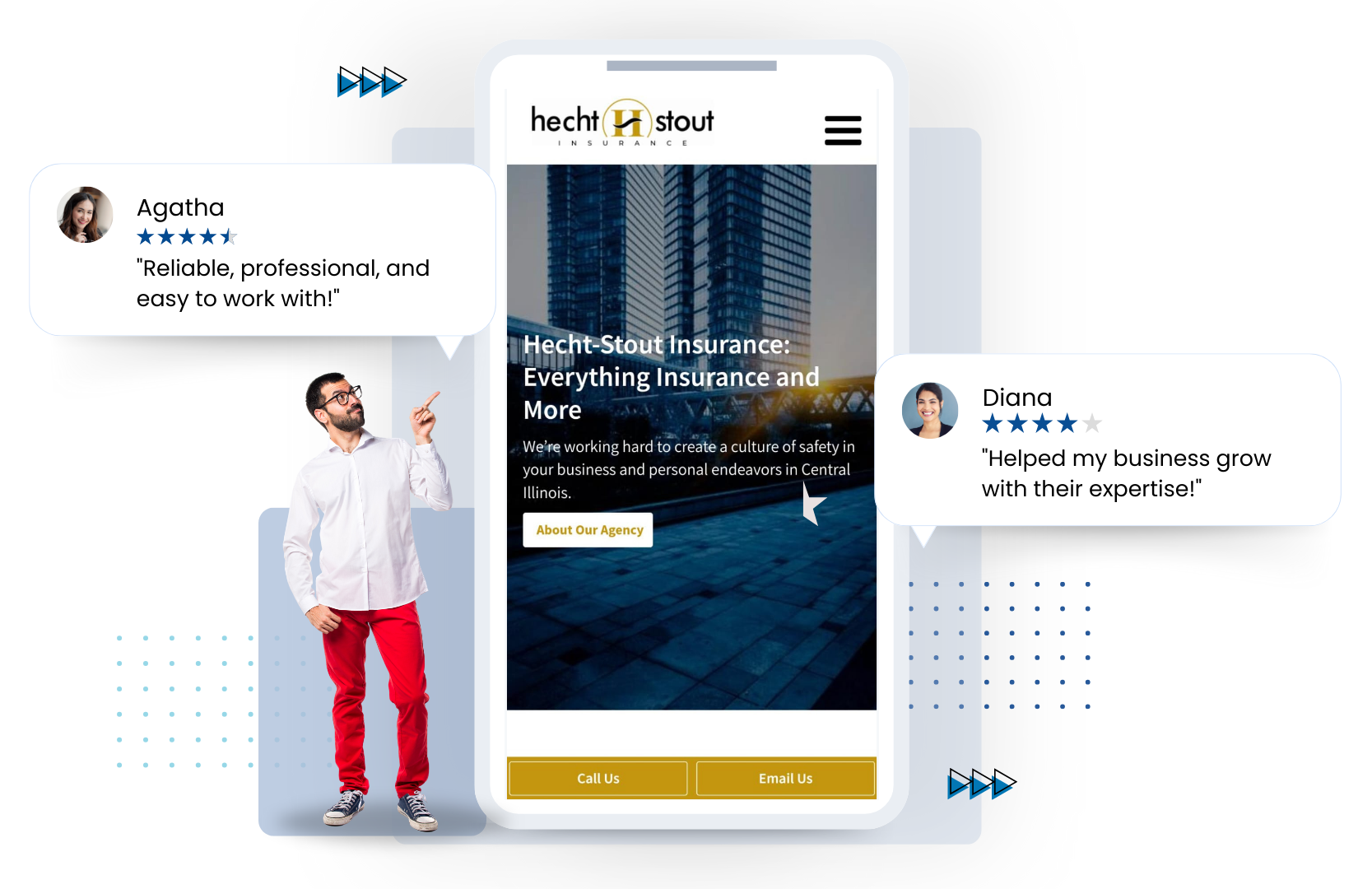
Website, contact database, and email automations that bring customers back—without extra admin.
Learn MoreEmpower your business with smarter communication tools.
Get DemoProducts

Acquire

Activate

Engage

Grow